First Input Delay o (FID) es la demora o el tiempo que tarda tu pagina desde que el usuario interactura con ella y tu web responde a esa interacción. Esta es una gran métrica para rastrear y mejorar en su página. Te permite abordar la sensación de torpeza que sus usuarios pueden experimentar mientras su página se está cargando. La mejora de esta métrica también tendrá un impacto positivo en otros aspectos del rendimiento de su web.
¿Qué es (FID) ingles First Input Delay o retardo de la primera interacción?
El (FID) en ingles First Input Delay es una métrica de rendimiento web de usuario real que registra el tiempo que transcurre desde que un usuario interactúa por primera vez con una página web después de entrar en ella hasta el momento en que el navegador puede empezar a procesar esa interacción, cuando el hilo principal del navegador está inactivo.
Para simplificar, el FID es el tiempo que transcurre entre el momento en que el usuario hace clic o toca algo, como un enlace o un botón, y el momento en que el navegador responde a su acción y comienza a procesarla.
El First Input Delay se mide en milisegundos (ms).
Los eventos que cuentan como interacciones del usuario medidas por el FID deben ser discretos (finitos). Los tipos continuos de interacción del usuario, como el zoom o el desplazamiento de la página, no pueden medirse adecuadamente con esta métrica. A menudo no se ejecutan en el hilo principal del navegador y tienen diferentes restricciones.
Un ejemplo de First Input Delay: la página abierta comienza a cargarse, el usuario toca la barra lateral para ampliarla, el navegador sigue ocupado cargando una imagen y, una vez cargada la imagen, el navegador puede procesar la entrada del usuario.
El FID sólo mide la primera interacción

El FID se basa en las primeras impresiones.
La primera vez que un usuario interactúa con tu página es fundamental en su experiencia y percepción del rendimiento de tu web.
Además, la mayor parte del bloqueo del hilo principal del navegador se produce en los primeros momentos del ciclo de vida de una página, es decir, cuando se cargan los recursos críticos. El primer retardo de entrada es una métrica que le ayuda a abordar esto y a asegurarse de que la carga de esos recursos críticos no hace que su sitio web parezca torpe e irresponsable.
El FID mide el retraso de entrada, no el procesamiento
El procesamiento real o la actualización del sitio web como consecuencia de esa interacción no se mide con FID. Esto se debe a que sería fácil para los desarrolladores jugar con el FID separando el manejador de eventos de la tarea asociada al evento.
En qué se diferencia el First Input Delay del Time to Interactive
El Tiempo de Interacción es una métrica de rendimiento muy útil que existe desde hace tiempo y puede parecer muy similar al Primer Retraso de Entrada.
El Tiempo de Interacción (TTI)
El Tiempo de Interacción (TTI) mide el tiempo que tarda una página en ser totalmente interactiva. Se registra cuando hay contenido útil ya renderizado en la página (medido por First Contentful Paint), los manejadores de eventos están registrados para la mayoría de los elementos de la página, y la interacción del usuario se procesa dentro de los 50ms.
First Input Delay (FID)
El First Input Delay es diferente porque es capaz de rastrear la entrada del usuario que ocurre antes de que la página sea completamente interactiva. Por ejemplo, un usuario puede hacer clic en un enlace que aparece antes de que se registren los controladores de eventos para la mayoría de los elementos de la página. First Input Delay se diferencia de Time to Interactive en que le permite capturar esas primeras interacciones críticas.
El tiempo de interacción se muestra resaltado en esta imagen.

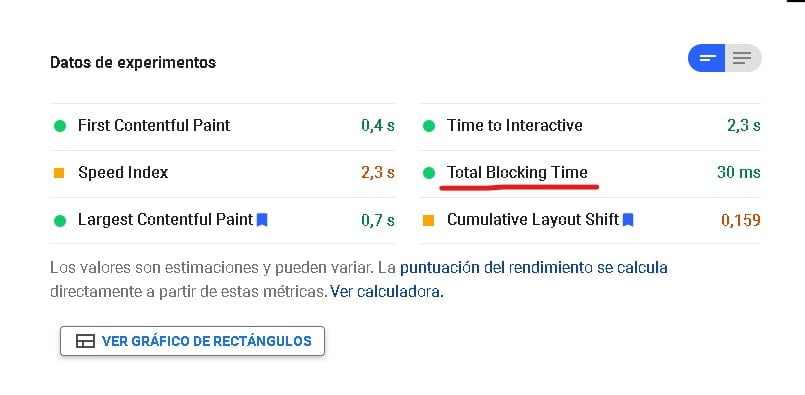
El tiempo hasta la interacción es una métrica que se sigue en PageSpeed Insights
Por qué el First Input Delay es una métrica para mejorar
El First Input Delay es una de las métricas de rendimiento web más interesantes, ya que es una métrica puramente de usuario real. No puede simularse en una prueba de laboratorio: requiere la interacción del usuario para poder medirse.
El FID tiene que ver con la experiencia real de un usuario que entra en tu página.
Sólo por esta razón, es una gran métrica para monitorear y optimizar, ya que define la experiencia del usuario de su sitio web.
Desde el punto de vista del SEO, ya es oficial que el First Input Delay está a punto de empezar a influir en los rankings de tu sitio web.
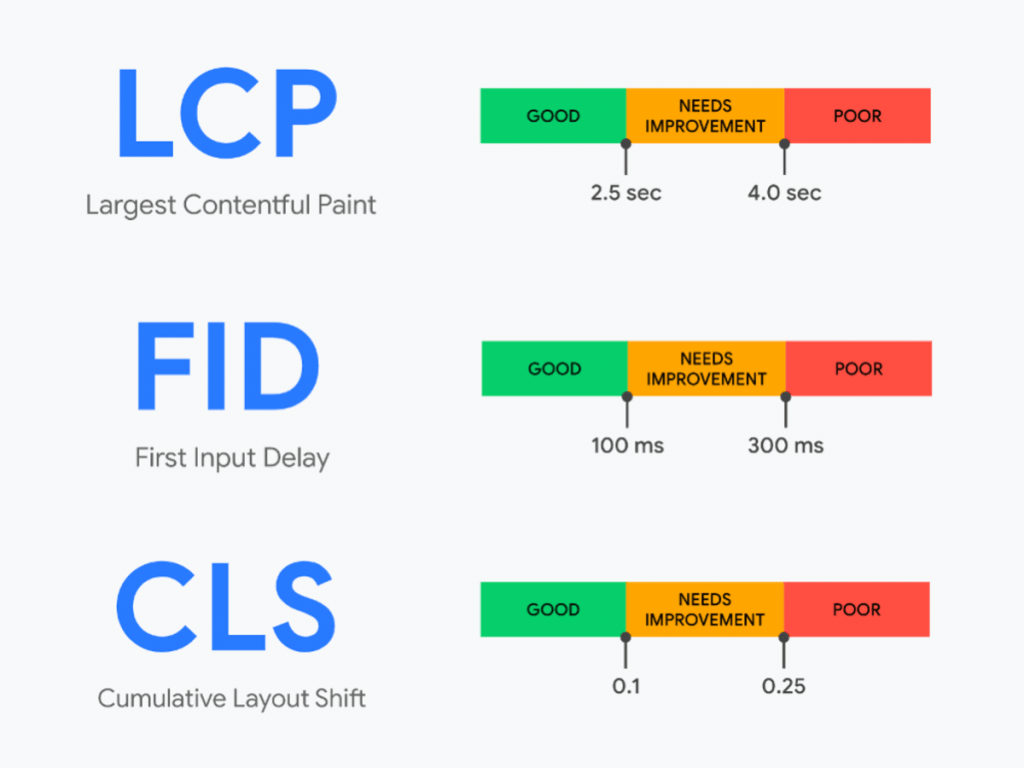
El First Input Delay es una de las tres métricas de rendimiento (junto con el Cumulative Layout Shift y el Largest Contentful Paint) que Google quiere promover con su iniciativa Core Web Vitals.
El First Input Delay es la métrica que hace un seguimiento de la capacidad de respuesta de un sitio web, mientras que el CLS hace un seguimiento de la estabilidad visual y el LCP de la velocidad de carga.
Google quiere que Core Web Vitals forme parte de su algoritmo de clasificación desde ahora en junio de 2021 pues la actualización de la Experiencia de Página ya está en marcha.
En otras palabras, hay muchas razones para centrarse en la optimización del First Input Delay en su sitio web.
Cómo medir el FID en su página
Herramientas
Las siguientes herramientas pueden mostrarte tu FID recogido sobre el terreno:
- Informe de experiencia de usuario de Chrome a través de BigQuery (nivel de origen) o de la API CrUX (tanto a nivel de origen como de URL)
- PageSpeed Insights
- Search Console (informe Core Web Vitals)
- Firebase Performance Monitoring
Uso de JavaScript para medir el FID
También puede medir el FID añadiendo JavaScript a su página.
Hay dos maneras de hacerlo:
- 1. Usando la biblioteca JavaScript de web-vitals.
Añade el siguiente código a tu página para que el FID se imprima en la consola:
import {getFID} from 'web-vitals';getFID(console.log);
- 2. Añadir manualmente un PerformanceObserver para seguir la entrada.
Si no quieres importar la librería web-vitals, también puedes utilizar la API de cronometraje de eventos para hacer un seguimiento manual del FID.
Este código fue proporcionado por Philip Walton en su artículo sobre FID publicado en web.dev.
let firstHiddenTime = document.visibilityState === 'hidden' ? 0 : Infinity;
document.addEventListener('visibilitychange', (event) => {
firstHiddenTime = Math.min(firstHiddenTime, event.timeStamp);
}, {once: true});
function sendToAnalytics(data) {
const body = JSON.stringify(data);
(navigator.sendBeacon && navigator.sendBeacon('/analytics', body)) ||
fetch('/analytics', {body, method: 'POST', keepalive: true});
}
try {
function onFirstInputEntry(entry, po) {
if (entry.startTime < firstHiddenTime) {
const fid = entry.processingStart - entry.startTime;
po.disconnect();
sendToAnalytics({fid});
}
}
const po = new PerformanceObserver((entryList, po) => {
entryList.getEntries().forEach((entry) => onFirstInputEntry(entry, po));
});
po.observe({
type: 'first-input',
buffered: true,
});
} catch (e) {
}Cuál es una buena puntuación de FID
Los estudios muestran que un retraso de 100ms se percibe como causado por una fuente asociada. 0,1 segundos es el límite para que el usuario sienta que el sistema reacciona de forma instantánea.
Por estas razones, es bueno intentar mantener el FID por debajo de los 100ms.
Esto se refleja en los umbrales de FID en PageSpeed Insights:
- Un FID de 100ms o menos se considera bueno,
- FID de entre 100-300ms necesita mejorar,
- FID por encima de 300ms se considera pobre.
Tenga en cuenta, sin embargo, que el navegador todavía tiene que ejecutar la tarea asociada con la entrada del usuario, que no se mide por FID. Así que en algunos casos, tu FID puede estar por debajo de los 100ms, pero la página puede seguir pareciendo un poco irresponsable.
Máximo potencial de First Input Delay: El peor de los casos
El First Input Delay puede variar mucho según el momento en que el usuario interactúe por primera vez con una página, ya que el hilo principal del navegador no está ocupado por igual durante todo el ciclo de vida de la página. Así, algunos usuarios pueden no experimentar ningún retraso, mientras que otros pueden verse fuertemente desanimados por él, dependiendo de cuándo interactúen por primera vez con la página.
Por esta razón, puede ser útil controlar el Máximo Potencial de First Input Delay (MPFID) de su página. Es la duración de la tarea más larga que se ejecuta en el hilo principal después de que se registre la primera pintura de contenido.
Al medir la duración de esa tarea, se simula la situación potencial en la que el usuario interactúa con la página justo cuando esta larga tarea está comenzando, y tiene que esperar hasta que se complete para que la entrada sea procesada.
La optimización de MPFID implica varias estrategias que reducen el tiempo de ejecución de la tarea más larga o la dividen en trozos más pequeños.
MPFID es una métrica de laboratorio i. Para verla, exporte el informe de Lighthouse de su página a un archivo JSON.
Cómo emular el FID en el laboratorio
El primer retraso de entrada no puede medirse con herramientas de laboratorio como Lighthouse. Requiere la interacción de un usuario real para que se registre un evento de entrada. Sin embargo, se puede utilizar una métrica diferente que se correlaciona fuertemente con el FID.
El Tiempo Total de Bloqueo (TBT) mide la cantidad total de tiempo entre la Primera Pintura de Contenido y el Tiempo de Interacción cuando el hilo principal fue bloqueado para responder a la entrada del usuario.
El TBT es una métrica de laboratorio que se puede medir en Lighthouse. Si mejora su TBT, lo más probable es que también mejore su First Input Delay.
El tiempo total de bloqueo es una métrica que se registra en Lighthouse
También puede utilizar el Tiempo de Interacción como un punto de referencia similar.

PageSpeed Insights
Cómo MercadoLibre utilizó el Tiempo Total de Bloqueo para mejorar el First Input Delay
MercadoLibre es una plataforma de comercio electrónico líder en América Latina. Utilizando el Tiempo Total de Bloqueo como métrica proxy, el equipo de MercadoLibre logró mejorar el First Input Delay de su sitio web y la interactividad en general.
Dado que el primer retardo de entrada no se puede simular con una prueba de laboratorio, utilizaron el TBT para encontrar las tareas largas que bloqueaban el hilo principal.
Una vez que determinaron qué tareas debían acortarse, utilizaron técnicas como la agitación del árbol (deshacerse del código no utilizado pero importado), la hidratación diferida y la división del código (dividir el código en archivos más pequeños) para reducir el tamaño de los paquetes de código utilizados en el sitio.
El resultado fue una reducción del 90% en el FID potencial máximo en Lighthouse y una mejora del 9% en el FID en el informe de experiencia de usuario de Chrome.
Optimización del FID
Si no estás satisfecho con tu puntuación FID, suele ser un indicio de que el uso de JavaScript o CSS no está optimizado.
Cómo mejorar el FID optimizando tu código CSS
Cuando se trata de archivos CSS, deben descargarse y analizarse lo antes posible para que el navegador pueda representar el diseño de la página. Por ello, tus opciones para reducir el impacto del CSS en tu First Input Delay son limitadas. Puedes recurrir a las mejores prácticas, como minificar y comprimir tus archivos o eliminar el código CSS que no se utiliza.
Cómo mejorar el FID optimizando tu código JavaScript
Las tareas de JavaScript suelen ser las culpables cuando hay un gran retraso de entrada. Al bloquear el hilo principal del navegador durante largos periodos de tiempo, no le permiten procesar la entrada del usuario.
A continuación se presentan algunas estrategias que puede utilizar para minimizar la cantidad de tiempo que el hilo principal está bloqueado por JavaScript:
Divida las tareas largas en tareas asíncronas más pequeñas.
Las tareas largas bloquean el hilo principal y no le permiten procesar las entradas del usuario. Si las divides en tareas más pequeñas, la entrada del usuario puede ser procesada entre ellas. Intenta mantener tus tareas por debajo de 50ms para estar seguro.
Genera todo el contenido que puedas de forma estática, del lado del servidor.
Trata de minimizar la cantidad de datos que deben ser post-procesados en el lado del cliente. Esto reduce la cantidad de trabajo que tiene que hacer el navegador para renderizar una página.
Explorar la carga bajo demanda de código de terceros.
El código de terceros, como las etiquetas o las analíticas, es a menudo responsable de bloquear innecesariamente el hilo principal. Aunque a veces es necesario cargar las analíticas al principio para asegurarse de que toda la visita se rastrea correctamente, es probable que encuentres código de terceros en tu página que no necesita ejecutarse de inmediato. Prioriza la carga de lo que crees que ofrece el mayor valor a los usuarios en primer lugar.
Utiliza web workers.
Puedes delegar parte del trabajo del hilo principal en los web workers para reducir la carga de trabajo del hilo principal. Los web workers le permiten delegar parte de su código JavaScript para que se ejecute en el hilo del trabajador, lo que significa menos trabajo para el hilo principal y menos retraso en la entrada.
Diferir el JavaScript no utilizado.
Utiliza async o defer para que el JavaScript se ejecute sólo cuando sea necesario. Si utiliza JS moderno, configure los módulos ES6 para que se carguen bajo demanda.
Minimice los polyfills no utilizados.
Los polyfills son necesarios cuando un usuario utiliza un navegador antiguo. Los desarrolladores los utilizan para poder construir sitios web con JavaScript moderno y seguir ofreciendo todas las funcionalidades a los navegadores que no soportan algunas de las características modernas.
Asegúrese de que los polyfills no se ejecutan si no son necesarios. Entregar paquetes separados usando módulo/nomódulo.
Idle until urgent (inactivo hasta que sea urgente)
Idle until urgent es una estrategia de evaluación de código concebida por Philip Walton de Google.
Esta estrategia toma elementos de los dos enfoques más populares de la evaluación de código: la evaluación ansiosa y la evaluación perezosa.
Eager evaluation significa que todo el código se ejecuta de inmediato. Este enfoque da como resultado una página que se carga durante mucho tiempo hasta que es totalmente interactiva, pero que luego se ejecuta sin problemas.
Lazy evaluation es el enfoque opuesto: el código se ejecuta sólo cuando es necesario. Aunque tiene sus beneficios y puede ser útil para algunos sitios web, la evaluación perezosa significa que una vez que el código necesita ser ejecutado, se corre el riesgo de tener un retraso en la entrada.
Idle until urgent toma los mejores aspectos de ambos enfoques para proporcionar una forma inteligente de evaluar su código de manera que el retraso de entrada sea mínimo.
Idle until urgent le permite ejecutar su código durante los periodos de inactividad, utilizando el hilo principal en la mayor medida posible. Al mismo tiempo, garantiza que el código que se necesita con urgencia se ejecute inmediatamente.
Para conocer los detalles de este enfoque de evaluación de código, lee el artículo de Philip Walton y familiarízate con la biblioteca JavaScript idle-until-urgent.
Adoptar el enfoque de inactividad hasta que sea urgente es una gran manera de mejorar el retardo de la primera entrada. Dado que la ejecución del código ocurre sólo durante los períodos de inactividad, se minimiza el tiempo de bloqueo del hilo principal.
